Share this article
There are plenty of aspects to consider with web design, and one of them is aesthetics.
White space is more than just empty areas of a web page, it’s an incredibly useful creative element.
The role white space plays in your design will vary, so let’s talk about white space.
What is white space?
White space is the negative space that surrounds design elements within a web page, such as the logo, imagery, and text boxes.
Specific white space elements include:
• Padding between text blocks
• Big margins on a page
• The space around the images
White space wasn’t always the norm in web design, as functionality was the main concern, and using up your space was considered the best practice.
But nowadays, web designers know the importance of aesthetics, and white space can make a web page look much better.
When used well, white space can highlight certain areas of the page, drawing the user’s attention to the most information that you want to showcase.
It can also help balance a page, as you don’t want it to be too busy and overwhelm the viewer.
It’s important to note that white space doesn’t have to be white, it can be any area without any design elements on it.
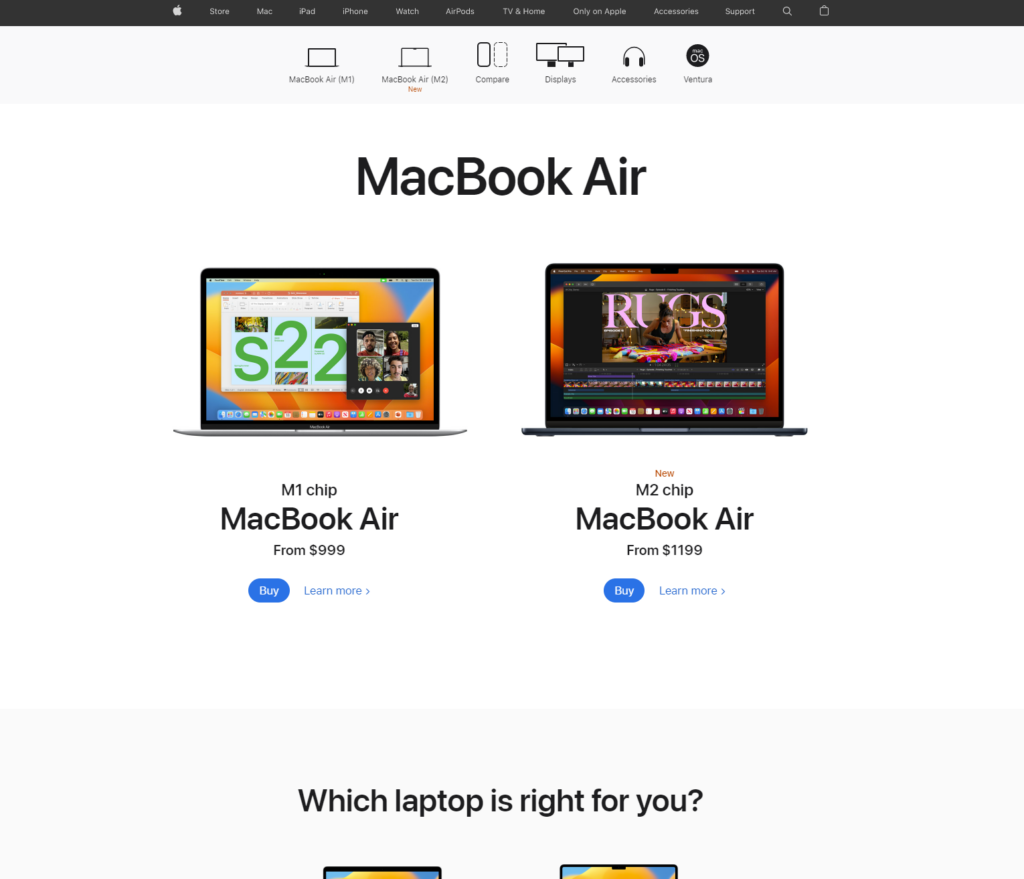
The Apple website utilises white space very well, it gives their website a modern and sleek appearance, as well as draws the viewer’s eyes to their products, the main attraction.

What are the different kinds of white space?
There are a few distinctions between the different kinds of white space that get used in web design.
Macro
Macro is the space between the large design elements.
Such as gaps between images, text, and any other graphics.
Micro
Micro is the smaller pieces of space, such as letter spacing and line height.
This white space will typically go unnoticed but is very important for UX and readability.
Active
When a website flows well, often white space will have been used to guide the user to a CTA (Call-to-Action).
The whole point of active white space is to encourage movement that follows a certain structure.
Passive
Natural white space is considered to be passive; it isn’t intended nor is it trying to take the user to a conversion point.
It will occur in design elements, as there always needs to be breathing room on a web page.
When, where, and how should you use white space?
You should always avoid going overboard with the use of white space within your design.
Although it can create an elegant, modern, and sleek feel to your website, too much can make it look bare.
An empty and boring website won’t keep any users for long, so use it intelligently to add to the design, don’t use it to avoid putting effort into design.
You should also keep an eye on both macro and micro whitespace, both serve different purposes but are equally important to the overall look and feel of a page.
One way to use macro white space is to draw attention to your CTAs, as they are very important when it comes to user flow.
Leaving some room around a CTA ensures that the user spots it and that they are attracted to it, as there isn’t much in the surrounding area.
As well as highlighting CTAs, white space can play a big part in establishing a visual hierarchy, use the breathing room to guide them through your pages, eventually leading them to your desired end point.
As long as white space is used well, it can be a game changer for your website.
Do you need a bespoke website for your business?
The PageNorth team are expert when it comes to web design, contact us and see what we can offer you.